Một trang liên hệ tốt là điều cần thiết cho việc duy trì mối quan hệ với khách truy cập của bạn. Cho dù chúng ta đang nói thương mại điện tử, tạp chí, các trang web cá nhân, dịch vụ trực tuyến, người dùng sẽ thường tìm ra một trang liên hệ như là phương tiện đầu tiên của họ về thông tin liên lạc với bạn. Lạ lùng thay, nhiều nhà thiết kế web bỏ qua trang liên hệ, nhưng trang liên hệ là một trong những trang quan trọng nhất của một website.
Tầm quan trọng của một trang Liên hệ tốt
Một trang liên hệ thường bị bỏ qua. Bao nhiêu lần bạn truy cập một trang web, muốn liên lạc để phàn nàn về một sản phẩm hoặc dịch vụ, hoặc đặt một câu hỏi? Và làm thế nào để liên lạc với ?
Một trang liên hệ tốt có thể hưởng lợi từ bất kỳ loại hình kinh doanh nào. Nó có thể cải thiện sự hài lòng của khách hàng bằng cách giúp người dùng với các vấn đề của họ. Nó cũng có thể giúp doanh nghiệp cải tiến sản phẩm và dịch vụ của mình bằng cách cung cấp một kênh thông tin phản hồi có giá trị.
Các kênh khác có thể được hạn chế khi nói đến thông tin phản hồi của người dùng. Truyền hình, phát thanh, tạp chí, báo ... tất cả là một hình thức giao tiếp một chiều. Truyền thông trực tuyến phải là một con đường hai chiều, một hộp thoại giữa doanh nghiệp và khách truy cập. Cả hai bên đều có thể hưởng lợi từ đó, mà là chính xác lý do tại sao một trang liên hệ tốt là điều cần thiết.
Vị trí của trang liên hệ tốt
Bước đầu tiên đầu tiên: vị trí của thông tin liên lạc của bạn. Nếu bạn có 1 trang liên hệ nhưng khách hàng không thể tìm thấy nó thì đó không phải là trang liên hệ tốt.
Nói chung, thông tin liên lạc có thể được tìm thấy ở hai nơi:
Danh mục chính là một địa điểm lý tưởng cho một số liên lạc, liên kết trang. Du khách thường tìm kiếm thông tin ở trên bên phải của một trang vì nó được xem như một yếu tố quan trọng thứ hai. Vì lý do này, bạn thường sẽ thấy các liên kết trang liên hệ là một trong những yếu tố cuối cùng trong điều hướng trang web.
Bạn cũng có thể nhìn thấy một icon nhỏ ở góc trên bên phải của màn hình. Đây cũng là một vị trí có giá trị cho các trang liên hệ. Nếu đặt đường link đến các trang liên hệ trong một trình đơn thả xuống thì tốt nhất bạn có thể được tránh cách làm này vì nó có thể dễ dàng được bỏ qua.
Footer cũng là một địa điểm phổ biến thông tin liên lạc. Nó có thể tổ chức một liên kết đến các trang liên hệ:

Apple đặt một liên kết đến trang liên lạc của họ ở Footer
hoặc các thông tin liên lạc quan trọng nhất:

Hubspot hiển thị địa chỉ và số điện thoại ở Footer
Dự đoán lưu lượng truy cập vào một trang liên hệ khá phức tạp, vì vậy vị trí của một liên kết trong ít nhất hai địa điểm là tốt nhất.
Trang liên hệ với những yếu tố cần thiết
Bây giờ mà chúng tôi tin rằng khách hàng có thể tìm đến các trang liên hệ một cách nhanh nhất. Nhưng trên trang liên hệ cần có những thông tin gì?. Hãy bắt đầu với những điều cơ bản và hãy xem những thông tin cần thiết nhất.
Địa chỉ email / Form liên hệ
Một địa chỉ email là cách dễ nhất để liên lạc với một nhà kinh doanh trực tuyến. Ngoài ra, bạn có thể sử dụng một hình thức liên lạc để gửi một email. Thông qua một hình thức liên lạc, bạn có thể nhiều kiểm soát nội dung (bắt buộc) và nó có thể ngăn chặn thư rác.

Lea Verou hiển thị địa chỉ email của mình trong văn bản đơn giản , nhưng sử dụng một phương pháp khôn ngoan để ngăn chặn spam bots …
Địa chỉ
Các doanh nghiệp kinh doanh nhiều mặt hàng và có nhiều cửa hàng khác nhau không cùng 1 địa điểm kinh doanh thì không nên quên đề cập đến địa chỉ của từng mặt hàng. Nếu bạn có nhiều cửa hàng tốt nhất bạn nên tạo ra một trang riêng biệt cho từng vị trí và điền trang này với những thông tin cụ thể liên hệ với cửa hàng, giờ mở cửa, hướng dẫn, ..v..v.. Điều này không chỉ hữu ích cho khách hàng mà cũng có thể giúp trang web của bạn có thêm các truy vấn tìm kiếm địa phương .
Điện thoại
Hiển thị số điện thoại truyền tải một cảm giác tin tưởng. Nó thường được coi như một dấu hiệu cho thấy đây là một công ty, mà còn có thể rất hữu ích cho các cửa hàng trực tuyến.
Truyền thông xã hội
Rất nhiều trang web đang bắt đầu thêm các nút phương tiện truyền thông xã hội trong trang liên hệ của họ. Mặc dù điều này có thể sẽ không được hưởng lợi mỗi trang web, đối với một số khách truy cập nó có thể là một giá trị gia tăng thực sự. Đặc biệt là khi ngày càng nhiều công ty đang cung cấp hỗ trợ khách hàng thông qua Mạng xã hội (thậm chí 24/7).

Envato có rất tích cực hỗ trợ Twitter kênh @ envato_support
Tính năng bổ sung
Không có một giải pháp hay tính năng phù hợp với tất cả các trang liên hệ tốt. Một số trang web kinh doanh đòi hỏi phải có một số yếu tố đó những có thể là không cần thiết trên các trang web khác.
Có rất nhiều thông tin phụ hoặc tính năng mà có thể hữu ích trên một trang liên hệ. Đối với các cửa hàng kinh doanh nhà hàng ăn uống nó có thể là một ý tưởng tốt để đề cập đến thời gian mở cửa. Còn các công ty lớn có thể liên kết với tính năng trò chuyện trực tuyến của họ và các trang web thương mại điện tử có thể củng cố lòng tin của người sử dụng bằng cách hiển thị số thuế GTGT. – Đây chỉ là 1 ví dụ.
Thông tin có thể sử dụng trên trang liên hệ tốt
Làm cho thông tin trên trang liên hệ của bạn có thể sử dụng có thể ngăn chặn rất nhiều thất vọng khách truy cập.
Bao gồm thông tin liên lạc của bạn như văn bản thay vì hình ảnh. Nhưng có rất nhiều trang web sử dụng các kỹ thuật khác nhau. Văn bản có thể được sao chép và dán, làm cho nó dễ dàng hơn cho người truy cập để lưu dữ liệu liên lạc của bạn.
Một địa chỉ email nên sử dụng mail liên kết. Điều này cho phép khách truy cập đã nhấp vào nó để gửi email mà không cần phải sao chép địa chỉ email đích và mở một ứng dụng email.
Một lưu ý liên quan: số điện thoại cũng cần được tương tác. chúng tôi có một mẹo nhỏ là làm như thế nào để làm cho một số điện thoại có thể click . Nhờ vào một phần nhỏ của mã, điện thoại thông minh có thể nhận ra số điện thoại, làm cho chúng có thể được gọi. Điều này thực sự tiện dụng cho người sử dụng điện thoại di động.
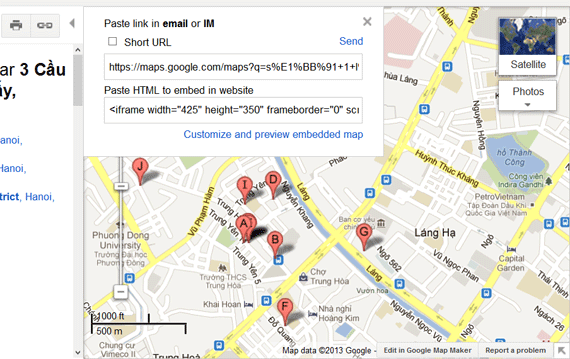
Các doanh nghiệp chủ yếu dựa vào các cửa hàng của họ có thể được hưởng lợi rất nhiều từ một bản đồ tương tác , cho phép người dùng nhanh chóng tìm đường đến các điểm bán hàng. Hiển thị địa chỉ của cửa hàng là rất tốt, nhưng thêm một bản đồ tương tác còn tốt hơn nữa.
Nhờ Google Maps mà tính năng bản đồ tương tác có thể dễ dàng nhúng vào trong website của bạn. Đơn giản chỉ cần nhập địa chỉ của bạn trong Google Maps và nhấp vào biểu tượng liên kết trong thanh bên. Ở đó bạn sẽ tìm thấy mã nhúng.

Bạn có thể tùy chỉnh bản đồ của bạn? Bạn có thể tạo kiểu bản đồ màu sắc, thêm dấu tùy chỉnh bản đồ. Bạn sẽ tìm thấy nhiều thông tin ở developers.google.com và bạn cũng có thể xem xét các dịch vụ khác ở Mapbox.com

Các hình thức liên hệ
Hầu hết các trang web sử dụng một hình thức liên lạc trên trang liên hệ của họ. Tuy nhiên, một số hình thức liên lạc rất phức tạp không cần thiết và không thân thiện với người dùng.
Đơn giản như một hình thức liên lạc có thể thấy, nó thực sự là một kết hợp của một số thành phần rất quan trọng. Mỗi thành phần này nên liên kết với nhau để cung cấp trải nghiệm cho người dùng tốt nhất.

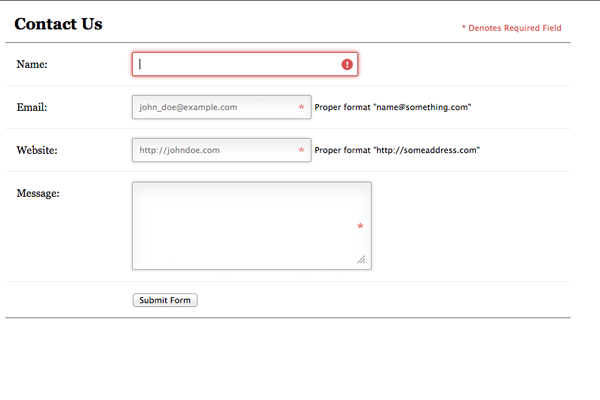
Tiếp theo, hãy chắc chắn rằng bạn làm nổi bật các trường bắt buộc (một quy ước chung là sử dụng dấu *). Sử dụng dấu * là tuyên bố rõ ràng rằng một trường cần thiết hoặc lĩnh vực này là tùy chọn bắt buộc phải điền vào.
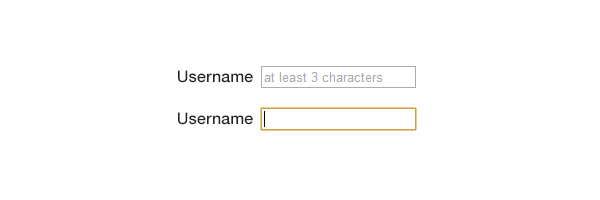
Cuối cùng, nó có thể hữu ích để làm nổi bật các lĩnh vực hoạt động . Điều này có thể tinh tế và bắt mắt như bạn muốn.
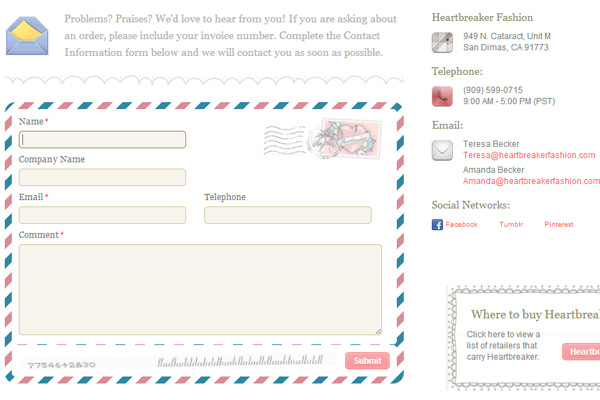
Dưới đây là một hình thức liên lạc từ một hướng dẫn bởi chúng tôi . Sử dụng một dấu hoa thị màu đỏ cho các trường bắt buộc, đưa ra một số lời khuyên định dạng và nêu bật những lĩnh vực hoạt động.

Mẫu liên hệ
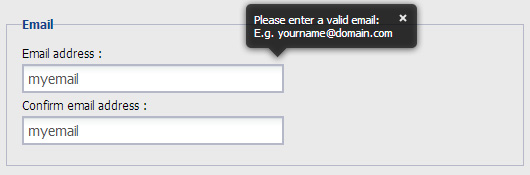
Bạn vào 1 trang liên hệ và điền vào form các dữ liệu cần thiết thì web luôn báo sai định dạng nó làm khách hàng rất bực bội và bỏ qua bước này. Tại sao chung ta ko ngăn ngừa nó?. Như chúng tôi đã đề cập trước đây, tốt nhất là để giúp khách hàng về vấn đề này bằng cách hiển thị các định dạng cần thiết trước khi khách hàng điền vào form liên hệ (ví dụ như ngày tháng, số điện thoại ...).

Nút
Bạn không thể có một hình thức liên lạc mà không có một nút GỬI. Nút này nên được đặt ở dưới cùng của form liên hệ. Sử dụng 'gửi tin nhắn' như một văn bản nút thay vì 'submit' để nhắc nhở khách hàng những gì họ đang làm.
Một tiêu chuẩn chung từ nhiều năm qua là cạnh nút Gửi là nút Reset hoặc Làm mới. Người dung sẽ vô tình nhấp vào nó và không có gì tệ hơn gõ lại một form phức tạp và mất nó vì một nút Reset.
Thông tin phản hồi
Khách truy cập đã điền thông tin liên lạc của mình, gõ một tin nhắn và nhấn nút 'Gửi'. Có nên thông báo lại với khách hàng rằng tin nhắn của khách hàng đã gửi thành công hay không?
Trấn an du khách của bạn rằng thông điệp đã được gửi thành công bằng cách hiển thị một thông báo xác nhận. Một email xác nhận cũng là một lựa chọn.
Những lời khuyên tương tự áp dụng cho các lỗi. Hiển thị một lỗi khi tin nhắn không gửi được là phải có. Các thông báo lỗi nên thân thiện với người dùng, vì vậy tránh hiển thị mã lỗi mà khách hàng không hiểu.
Thiết kế trang liên hệ
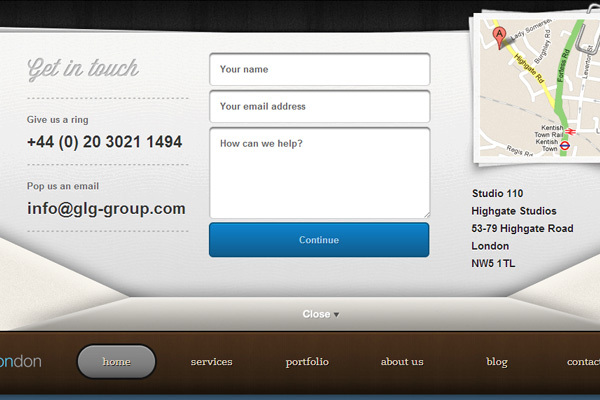
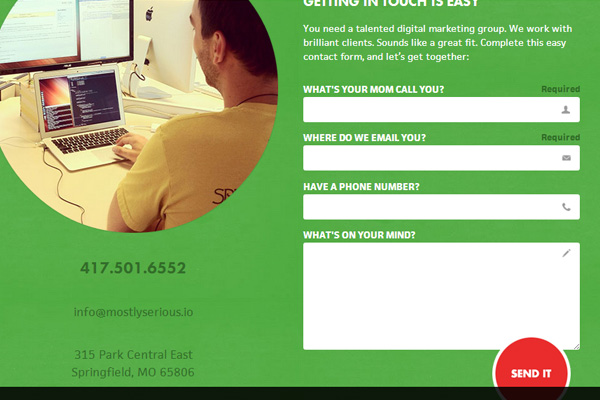
Nói về hình thức trang liên hệ tốt nhất, chúng ta hãy xem xét một số ví dụ của chúng tôi sưu tập:



Kết luận
Trước khi thiết kế trang liên hệ của bạn, hãy chắc chắn người truy cập có thể tìm thấy nó. Liên kết với trang liên hệ từ menu chính của bạn hoặc dưới Footer. Hãy nhớ rằng hầu hết mọi người tìm kiếm thông tin trên bên phải của màn hình.
Hãy suy nghĩ về những thông tin mà cần phải được tính đến. Khả năng gửi tin nhắn hoặc thông qua một địa chỉ email hoặc hình thức liên lạc là điều cần thiết. Địa chỉ và số điện thoại cũng rất hữu ích. Bổ sung thông tin như liên kết đến hồ sơ phương tiện truyền thông xã hội và giờ mở cửa có thể có ích cho các doanh nghiệp nhất định.
Tương tác cũng rất quan trọng. Sử dụng mailto thuộc tính cho các địa chỉ email và các số điện thoại: thuộc tính tương tác cho số điện thoại (rất hữu ích cho khách truy cập bằng di động). Một bản đồ tương tác như Google Maps cũng có thể được nhúng vào.
Hình thức liên lạc khả năng sử dụng có thể thực hiện hoặc phá vỡ một trang liên hệ. Bắt đầu bằng cách chỉ yêu cầu các thông tin cần thiết nhất. Không quên để hiển thị một tin nhắn thành công khi biểu mẫu được gửi đi.
Chúc các bạn thành công!














