Như thiết kế web, chúng tôi theo rất nhiều mô hình thiết kế và nguyên tắc bố trí: lưới, thống nhất theo chiều dọc , các F-Layout , Z-Layout , quy tắc một phần ba, các tỷ lệ vàng. Nếu chú ý đến những nguyên tắc này chúng ta sẽ có 1 website trực quan và hấp dẫn. Bây giờ chúng ta nhìn vào sự phân chia đơn giản của một website thành hai phần bằng nhau.
Trong khi điều này có vẻ hơi ngớ ngẩn và rõ ràng trong đầu, bố trí cơ bản này có thể rất hiệu quả. Đôi mắt của chúng tôi có xu hướng theo một chuyển động zig-zag trong khi xem lướt qua một trang web. Và 90% lưu lượng truy cập web đến với trang web của bạn không chú ý chi tiết vào trang của bạn.
Chuyển động của mắt và nguyên tắc Zig-Zag
Yahoo! Từ nghiên cứu theo dõi mắt :
·Khách hàng sẽ lướt qua các thành phần chính của một trang web để xác định website nói về cái gì để khách hàng quyết định ở lại với website của bạn.
·Họ đưa ra quyết định ở lại website hay không trong ít nhất là ba giây.
·Nếu họ quyết định ở lại, họ sẽ chú ý nhất với nội dung ở phần trên của màn hình.
Người sử dụng web luôn luôn vội vàng. Họ có những thứ khác để làm và điều bạn mong đợi ở khách hàng ở lại với website để đánh giá cao vẻ đẹp và tính thẩm mỹ của trang web của bạn. Mặc dù thiết kế một website tốt là rất quan trọng nhưng web của bạn có đủ truyền cảm hứng cho một người truy cập vào website để click vào nút "Mua ngay bây giờ" hoặc "Biết thêm"?
Chúng ta không thể đổ lỗi cho họ. Bao giờ cũng vậy, khi bạn muốn tìm một cái gì đó? Bạn vội vàng tìm kiếm trên Google và sau đó bạn nhanh chóng mở các web xuất hiện đầu tiên, hay đúng hơn là lướt qua tất cả các trang web đó. Website nào để lại ấn tượng và có giá trị với khách hàng thì họ sẽ quyết định quay trở lại trang này để đọc thông tin về website.
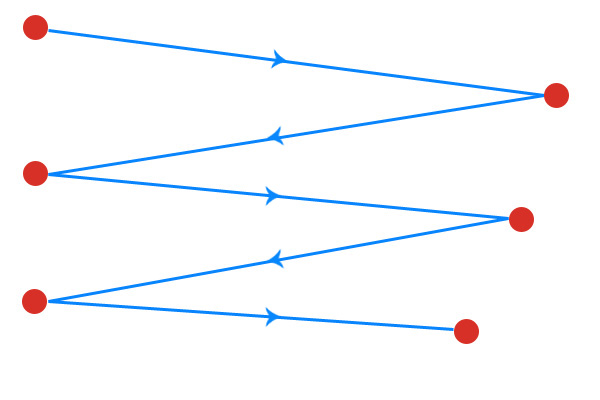
Mục đích của nhìn và đọc lướt qua là gì? Để lấy các thông tin tối đa mà bạn có thể nhận được về trang website đó. Nếu bằng cách nào đó khi thiết kế website chúng ta bố trí web thật khoa học, chúng ta sẽ có thể lấy được sự chú ý của nhiều khách hàng. Từ những quan sát tại sitemaps của các trang web khác nhau, tôi đã làm ra một xu hướng phổ biến.

Bạn sẽ nhận thấy rằng bạn có thể nhìn dễ dàng vào những điểm màu đỏ. Kỳ lạ thay, từ kinh nghiệm của chúng tôi, chúng tôi có thể nói rằng đôi mắt dễ dàng nhìn theo đường thẳng chứ không phải là những góc cạnh. Lưu ý rằng tôi đang nói về các giai đoạn lướt web ban đầu, không phải là chú ý đến từng chi tiết của trang web.
Thiết kế không chỉ là những gì nó trông giống như và cảm thấy như thế nào. Thiết kế là cách hoạt động. - Steve Jobs
Ví dụ bạn có thể sử dụng cách thiết kế chia nửa để bố trí sao cho có hiệu quả vị trí xem trước danh mục của bạn, hoặc các tính năng quan trọng của sản phẩm hoặc dịch vụ của bạn, để cho du khách chú ý một cách nhanh chóng. Cuối cùng khuyến khích họ ở lại trong thời gian lâu hơn trên trang web của bạn. Kết quả là tỷ lệ 1/2 tốt hơn cho bạn và tốt hơn cho trải nghiệm của người dùng.
Áp dụng chia giao diện cho một thiết kế

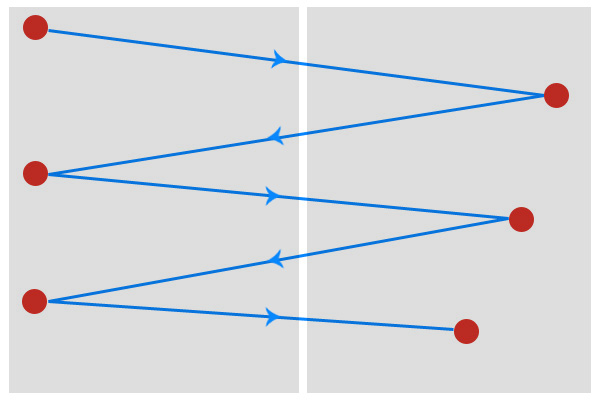
Trong thực tế, dễ dàng phân chia trang web của bạn thành hai phần bằng nhau! Các phần bằng nhau làm việc tốt hơn vì các điểm kết thúc của Zig-Zag được liên kết nhiều hơn hoặc ít hơn về phía trung tâm của các nửa. Đặt các yếu tố có tầm quan trọng tại các vị trí điểm cuối của Zig-Zag trong website của bạn. Đây là khái niệm cơ bản của chia nửa hoặc 1/2-Layout.
Gần đây, tôi đã được làm việc trên một trang đích. Tôi đã thử nghiệm với các bố trí khác nhau, nhưng không thử nghiệm nào làm việc tốt. Tôi đã thử tất cả mọi thứ - lưới, tỷ lệ vàng, F-Layout. Đến khi tôi chỉ đơn giản là chia trang thành hai phần bằng nhau. Giải pháp là rất đơn giản! Nó trông chuyên nghiệp, gọn gàng và nhắc tôi nhớ đến một thực tế rất quan trọng là đơn giản không phải xấu. Bạn đã thấy logo mới của Microsoft?
Đơn giản là sự tinh tế cuối cùng. - Leonardo Da Vinci

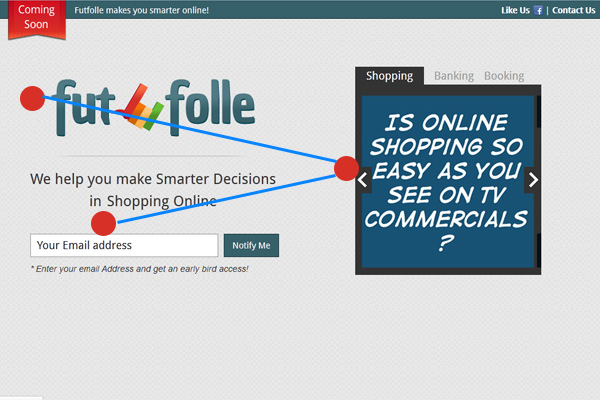
Thứ nhất, từ "Coming Soon" dải băng màu đỏ ở đầu trang được chú ý. Tiếp theo, logo được nhìn thấy. Bây giờ, sau khi nhìn theo nguyên tắc Zig-Zag tôi đã đề cập trước đó, người truy cập sẽ trông vào thanh trượt hình ảnh trên nửa bên phải và cuối cùng là e-mail.

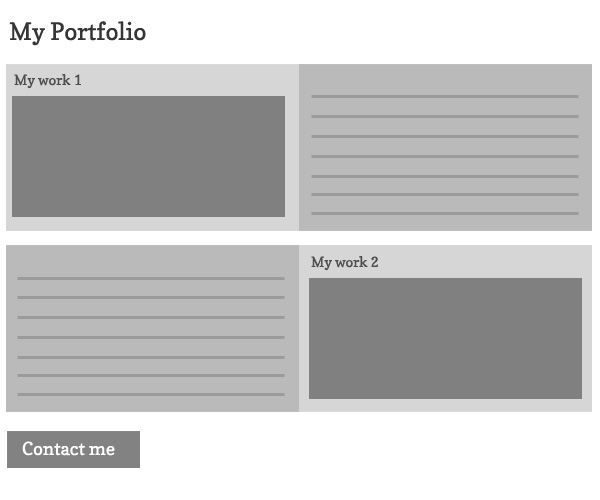
Bố trí trên được chia thành hai nửa, nhưng nó không làm theo "zig-zag" nguyên tắc mà tôi đã đề cập trước đó.
Trong khi nó có vẻ giống như một bố cục tốt và dễ dàng cho mắt, nhưng nhìn bố cục khá buồn tẻ sau khi hai yếu tố đầu tiên. Khi bạn cố gắng lướt qua bố trí ở trên, đôi mắt của bạn sẽ thấy hình ảnh đầu tiên và sau đó chuyển đến các văn bản của mục thứ hai. Kể từ khi truy cập vào web bạn không có ý định đọc ở giai đoạn này và điều tất nhiên là bạn chuyển đến một số điểm khác, hoặc rời khỏi trang web hoàn toàn!
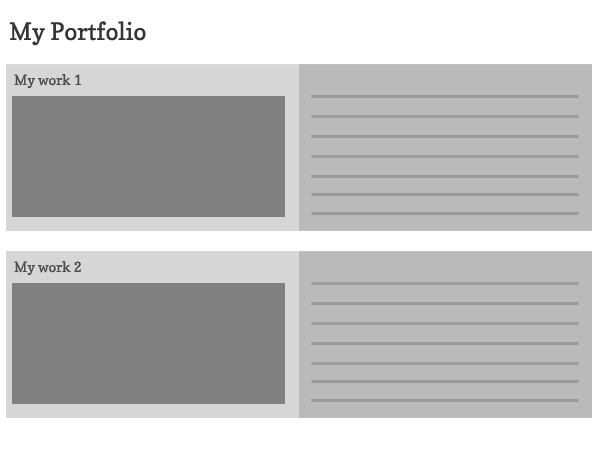
Nếu bạn đã thực hiện một thay đổi đơn giản như thế này?

Nhiều thú vị hơn, phải không? Chỉ đơn giản là hoán đổi vị trí của các văn bản và hình ảnh của từng hạng mục làm tăng lợi ích trực quan để thống nhất không làm cho khách của bạn cảm thấy chán. Bạn cũng có thể đặt một nút hành động theo mô hình Zig-Zag.

Nút "Liên hệ với tôi" bây giờ sẽ có một cơ hội lớn hơn để được chú ý và click bởi người truy cập.
Thiết kế là một kế hoạch để sắp xếp các yếu tố theo cách như vậy là tốt nhất để thực hiện một mục đích cụ thể. - Charles Eames
Ví dụ về cách thiết kế website
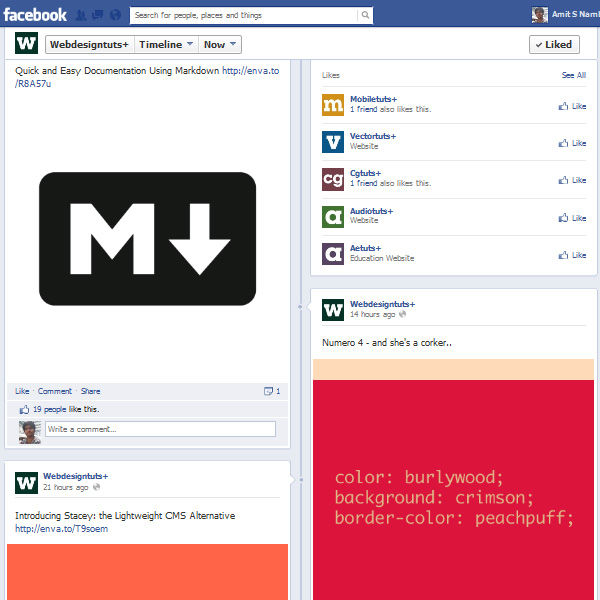
Bố trí phân chia đã được áp dụng với thiết kế Timeline mới của Facebook.

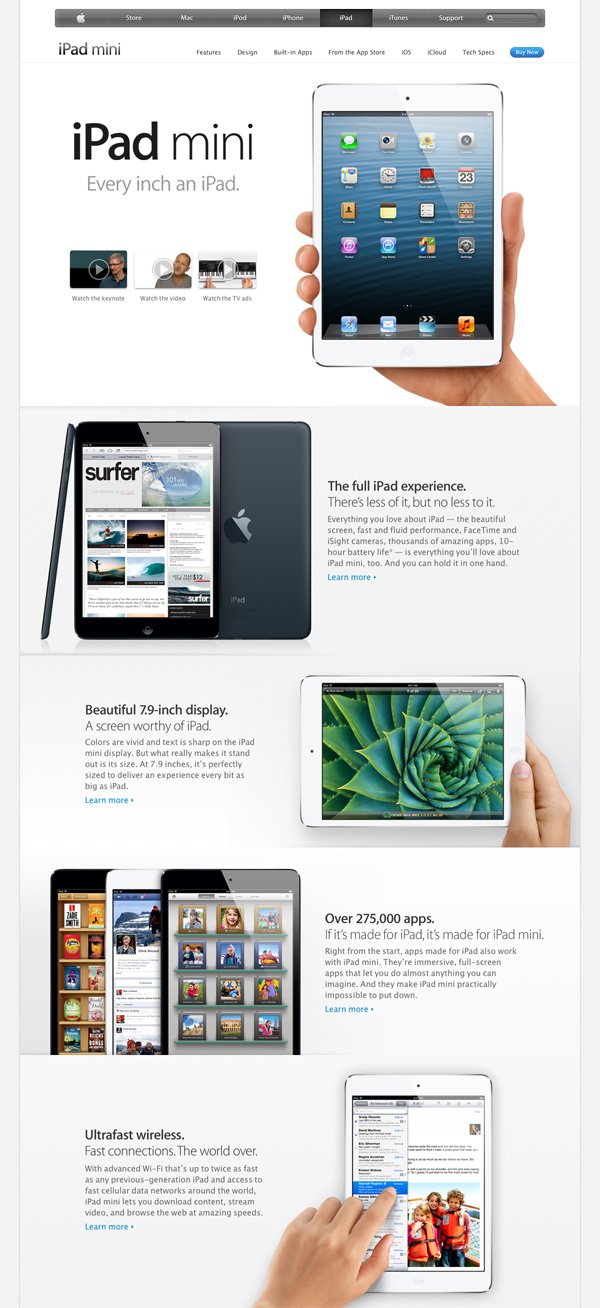
Đây là trang web cho mini iPad của Apple, xem cách dễ dàng để liên kết đến mỗi hình ảnh cũng như tính năng riêng biệt của mini iPad?

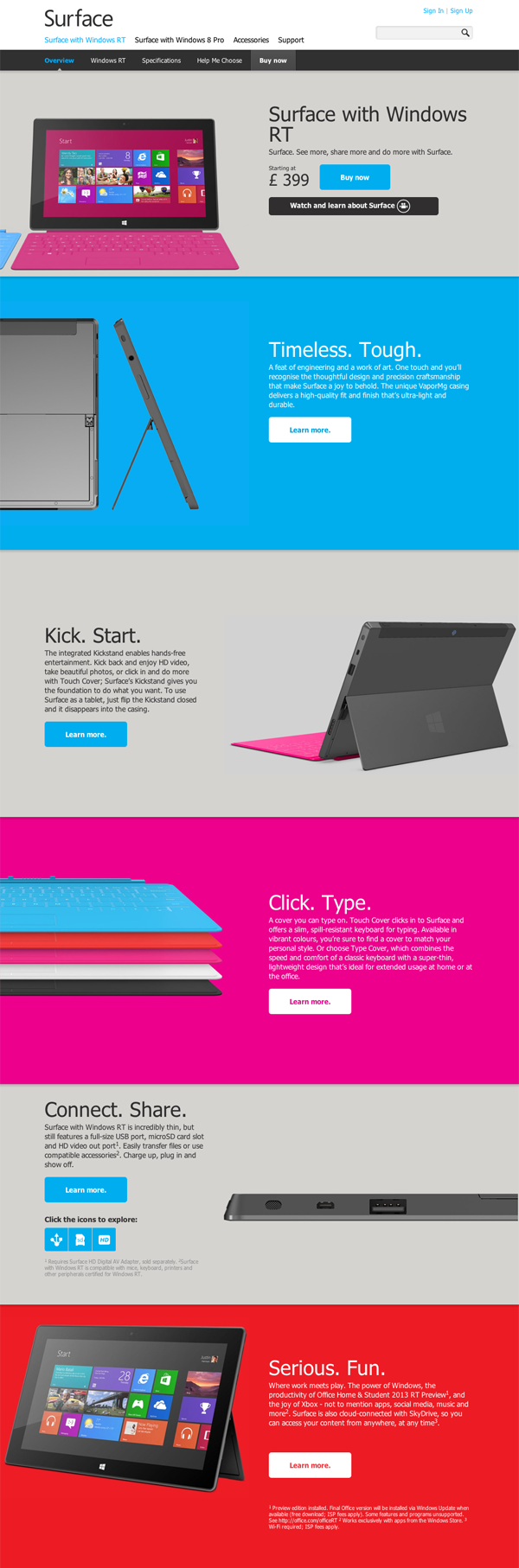
Website của Microsoft ở đây sau khi bố trí tách trên trang thông tin của họ.

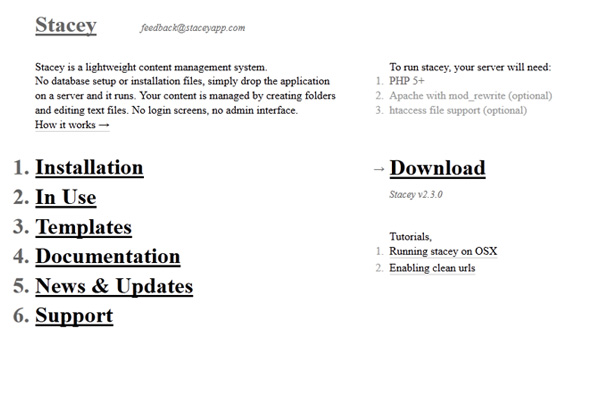
Website Stacey là một ví dụ điển hình của 1/2-Layout.

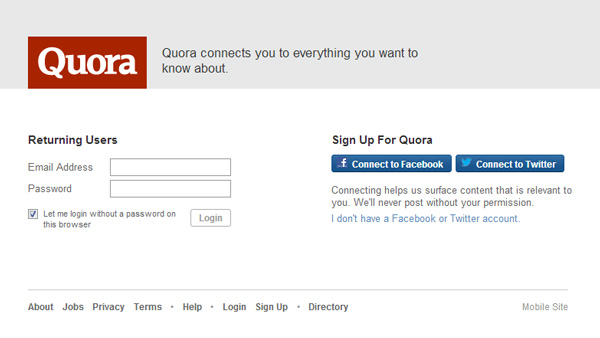
Tôi rất thích trang chủ của Quora. Bố trí phân chia rất đơn giản.

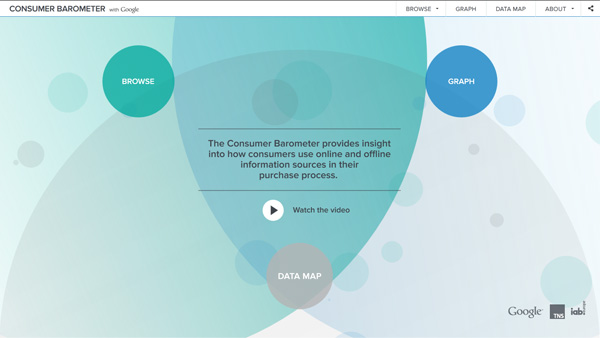
Consumerbarometer.com cấp độ tiếp theo với hình ảnh động và một biến thể tam giác của Zig-Zag.

Kết luận
Những gì chúng tôi đã học được?
·Khách hàng sẽ quyết định ở lại website hay không trong ít nhất là ba giây.
·Để lấy sự chú ý của khách truy cập và giảm tỷ lệ out web, chúng ta nên cố gắng làm cho bố cục trang web than thiệt nhất.
·Chia bố cục website của bạn ngay trong trung tâm và sắp xếp để đặt những gì quan trọng vào các điểm cuối của nguyên tắc "zig-zag" đảm bảo rằng khách truy cập nhớ thêm chi tiết sau khi đọc lướt.
Bài viết này chỉ là một lời nhắc nhở nhẹ nhàng mà làm cho việc sử dụng bố trí cơ bản và phương pháp thiết kế cơ bản không bao giờ bị lãng quên. Trong thực tế, nó có thể tăng tỷ lệ click trong web của bạn, nếu được sử dụng đúng cách.














