Với các xu hướng thiết kế website, các yếu tố phổ biến nhất trong sự thay đổi đó là cập nhật công nghệ và khi nó phát triển thì nhiều thứ trở thành có thể trong các giới hạn của layout. Trong bài viết này mình muốn chia sẻ một số ví dụ về những gì có thể trở thành một xu hướng mới.
Ngày nay khi thiết kế website mang phong cách cổ điển đang dần lạc hậu thì thay vào đó là sự lên ngôi của phong cách thiết kế website metro UI. Những giao diện web metro UI mang phong cách thanh lịch, đơn giản mang đến sự khác biệt cho trải nghiệm người dùng , dễ dàng tương tác giữa người dùng và website.
Và một trong những điều mà mình đã nhận thấy nhiều hơn là những thiết kế giao diện vuông đơn giản, các lưới không đồng đều như giao diện web metro UI của Windows 8. Sự giống nhau của các ví dụ và giao diện người dùng mới của Windows là rất mạnh mẽ, tuy nhiên phong cách này không phải là một phong cách mới trong giới biên tập. Tạp chí đã sử dụng cách tiếp cận bố trí này trong nhiều thập kỷ.
“Metro là một tên mã nội bộ của một ngôn ngữ thiết kế kiểu chữ được tạo ra bởi Microsoft, ban đầu được sử dụng trong Windows Phone. Một nguyên tắc thiết kế chính của Metro là tốt hơn hết tập trung vào các nội dung của ứng dụng, dựa nhiều hơn vào kiểu chữ và ít hơn về đồ họa…” Theo Wikipedia
Xu hướng thiết kế website Metro UI với 4 đặc điểm nổi bật như
1. Đơn giản nhưng mang phong cách hiện đại: Nguyên lý thứ nhất của Metro UI là đơn giản và hiện đại, loại bỏ hết tất cả những yếu tố thừa không truyền tải được thông tin. Các thứ được loại bỏ bao gồm cả những hình ảnh đồ họa đẹp mắt, đường viền, hiệu ứng 3d hoặc đổ bóng, một thiết kế METRO càng đơn giản sử dụng các yếu tố : hình ảnh , đường viền,… càng tốt
2. Di chuyển và mượt mà: Các chuyển động không cần phải quá nhanh mà cần có sự mượt mà và chiều sâu giúp người dùng cảm giác được nó một cách sống động. Chuyển động cùng một nhịp với chuyển động của cuộc sống.
3. Typography: Cảm hứng thiết kế dựa trên sự sắp đặt các font chữ một cách nghệ thuật. Đảm bảo sự truyền tải thông tin một cách hiệu quả nhất , nhấn mạnh những nội dung cần nhấn mạnh
4. Tập trung vào nội dung: Nó là kết quả của nguyên lý thứ nhất và nguyên lý thứ 3. Loại bỏ những bước trung gian và những gì không đem lại giá trị thiết thực. Giúp cho người dùng giao tiếp trực tiếp với nội dung.
4 website dưới đây được thiết kế theo xu hướng web Metro UI mà ADC cảm thấy nổi bật nhất
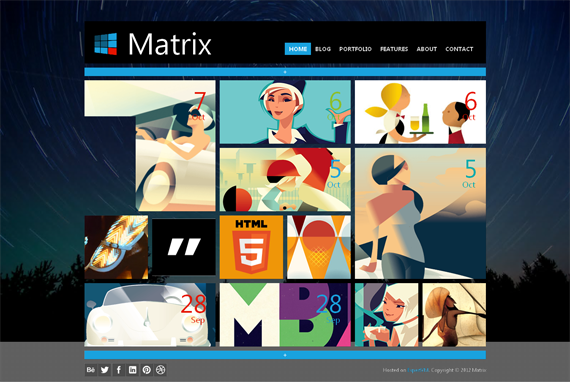
Web Matrix
 Là một template của Wordpress, nó được thiết kế phẳng tương tự như giao diện Star của Windows 8 |
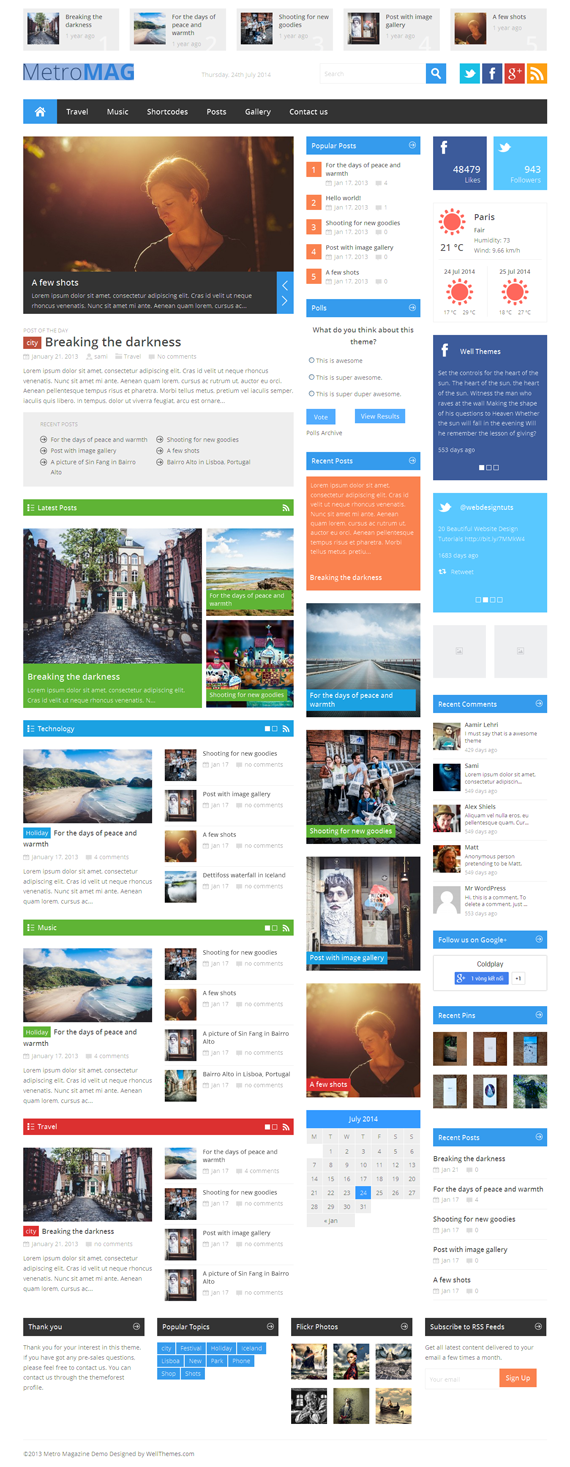
Web Metro Magazine
 Đây cũng là một template của Wordpress, được thiết kế theo website tin tức, tạp chí, báo điện tử với phong cách Metro |
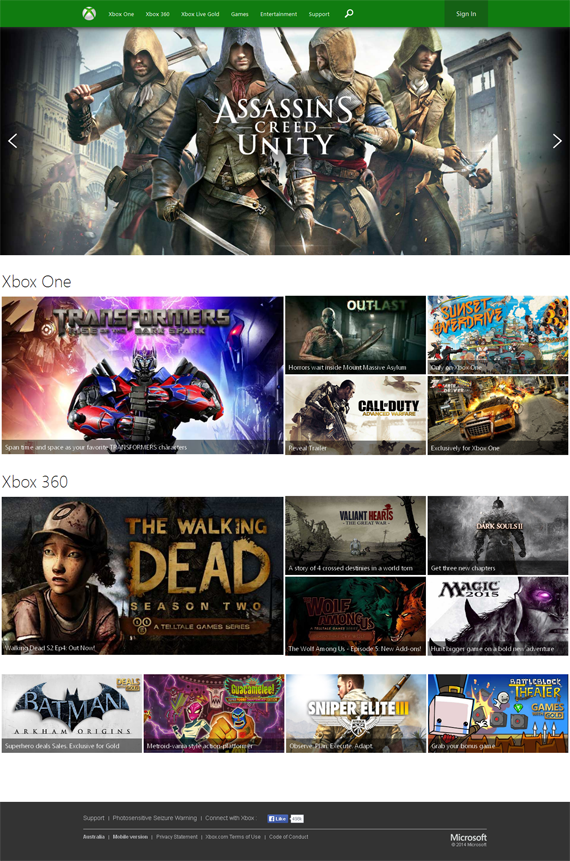
Xbox Australia
 Đây là website giới thiệu các sản phẩm Xbox của Microsoft, được thiết kế phẳng, giao diện khá đầy đủ và chi tiết |
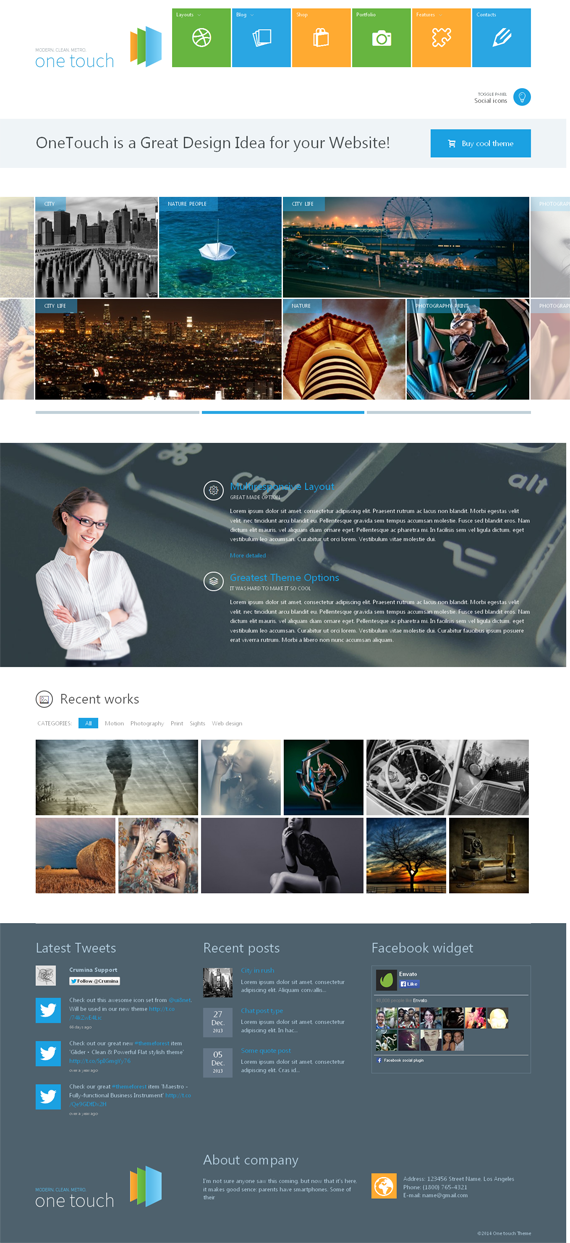
OneTouch
 Đây cũng là một template của Wordpress với phong cách thiết kế phẳng, phù hợp với nhiều kích thước màn hình khác nhau, các hiệu ứng mang đậm phong cách của Microsoft. |














